本帖最后由 loveonly 于 2009-9-22 13:57 编辑
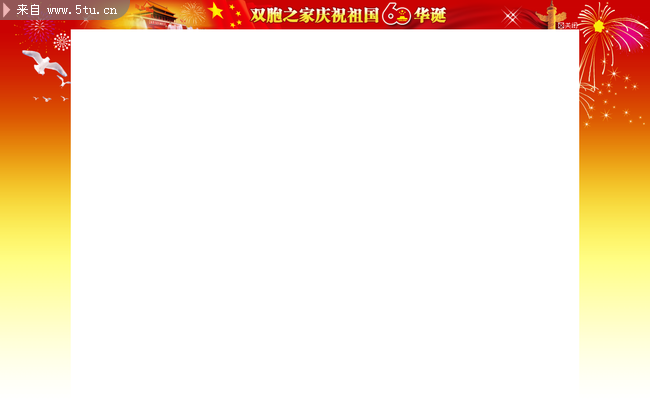
仿网易首页头部--庆祝国庆效果
附上样式和代码:- CSS样式:
- /*国庆-可关闭*/
- .skin_gq0915 {background:url( http://bbs.twinshome.gov.cn/home/images/bgbg.png) left top repeat-x;}
- .skin_gq0915 .topbg {background:url( http://bbs.twinshome.gov.cn/home/images/skin_gq.png) 50% top no-repeat; max-width:1244px; height:770px; margin:0 auto;}
- .skin_gq0915 .toprel {width:970px; margin:-770px auto 0; position:relative; height:56px;}
- .skin_gq0915 .topimg {position:absolute; width:970px; height:56px; background:url( http://bbs.twinshome.gov.cn/home/images/skin_gq.png) -137px top no-repeat; left:0; top:0;}
- .close {display:none;}
- .skin_gq0915 .close {display:block; position:absolute; right:0; bottom:0; cursor:pointer; background:url( http://bbs.twinshome.gov.cn/home/images/skin_gq.png) -1066px -27px no-repeat; width:40px; height:29px; text-indent:-99em; overflow:hidden;}
- 下面是代码(放在网页body):
- <body id="body" class="skin_gq0915">
- <div class="topbg"></div>
- <div class="toprel"><a href=" http://bbs.twinshome.gov.cn/home/zf_doing.php" class="topimg"></a> <a class="close" onclick="body.className=' '">关闭</a></div>

演示:

http://bbs.twinshome.gov.cn/home/index.php
下载:
-

-
[源文件下载]国庆首页效果(仿网易).rar (6.81 MB 好评度:100%)
下载本文件将消耗下载币7枚.  
|
下载币 +12 枚
质量评星 +1 颗
金币 +2 枚
--------------------------------------------------------------------------------------------------------------------